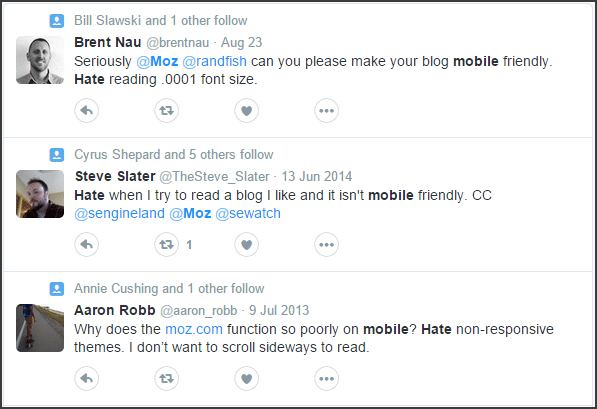
From October of 2004 to April of 2015, Moz’s website remained entirely mobile-unfriendly. The experience on mobile, tablet, and desktop devices was the same, and if your screen was small, you had to pinch and zoom. Many of our readers complained and many more wondered why a technology company in the web marketing field would de-prioritize such a crucial element of user experience.

The answer in this case was a matter of prioritization and resources. Moz’s internal team that handles our front-end website had, over the prior few years, also taken on a massive number of other, crucial engineering responsibilities at the company including billing, cross-product navigation, SKU management, site performance, and more.
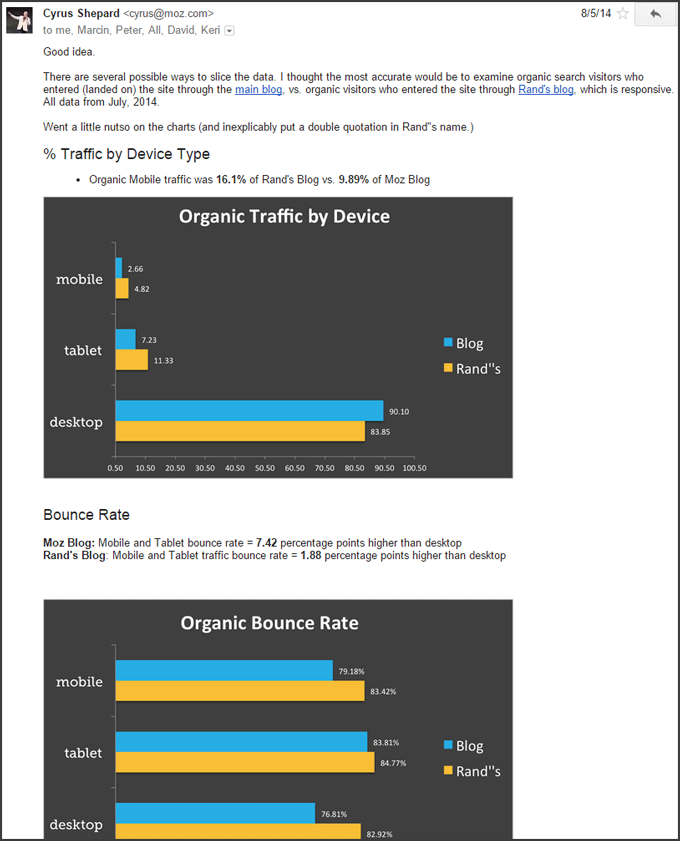
But, there was another problem as well – the data we had suggested a move to mobile might not have a big impact. For years, this blog (my personal one at moz.com/rand) has been mobile-responsive, yet the delta in traffic stats between it and the rest of our site didn’t make an overwhelming compelling case. Below is a screenshot showing part of an email Cyrus sent to the team illustrating the comparison (gotta love how data-informed he makes us):

As you can see, the data suggests that moving the rest of the site to mobile-friendly could produce a bump, just not a huge one. In 2014, we had a lot of passionate discussions about this, but eventually settled on punting the project. The other priorities were simply too important.
In 2015, as Google ramped up the announcements about the upcoming “Mobilegeddon” change to their algorithm (which they said would strongly favor mobile-friendly content in mobile SERPs), we decided that from a reputation and traffic standpoint, we could no longer delay. On April 20th, just 1 day before “Mobilegeddon,” we made several high traffic sections of the site, including the Moz Blog and YouMoz (which receive the lion’s share of mobile visits) mobile-friendly.
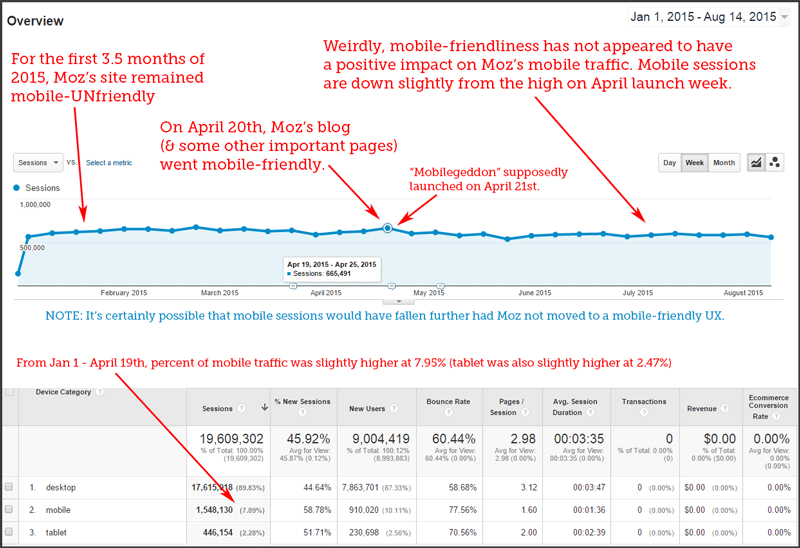
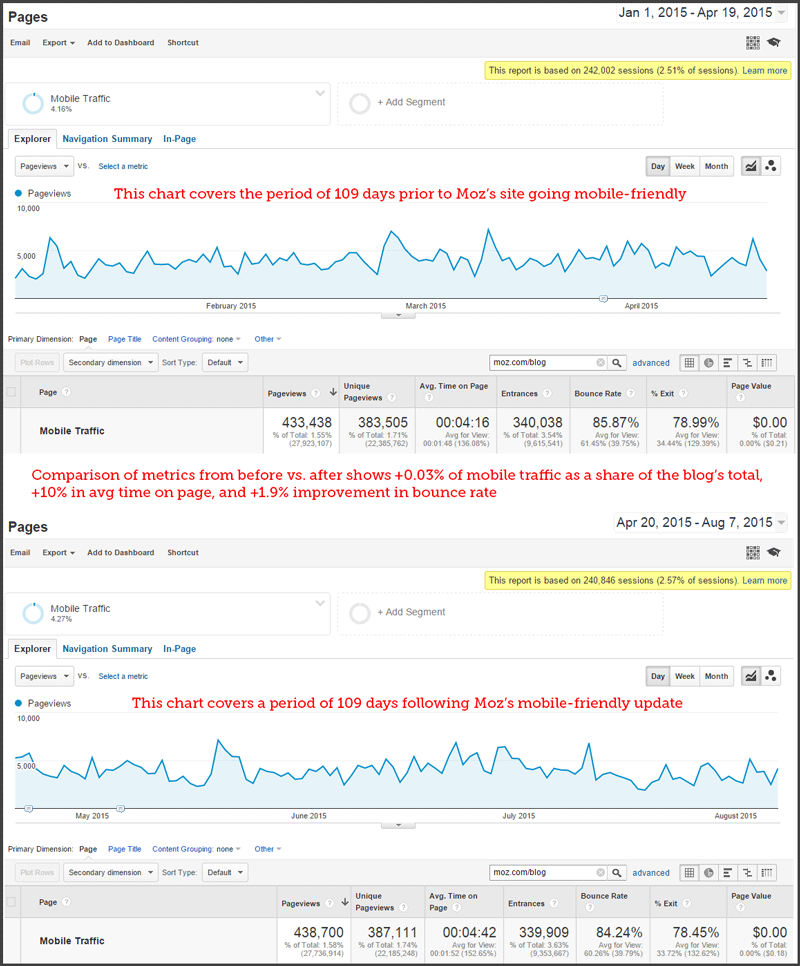
We anticipated that, thanks to Google’s preferences, our readers’ strong feelings, and the overall growth of mobile-traffic, the impact would be fairly strong and positive… What happened over the next 4 months, however, was quite surprising:

That graph (and the annotations I made) seem to suggest that going mobile-friendly had a very mild, almost non-noticeable impact on our mobile traffic.
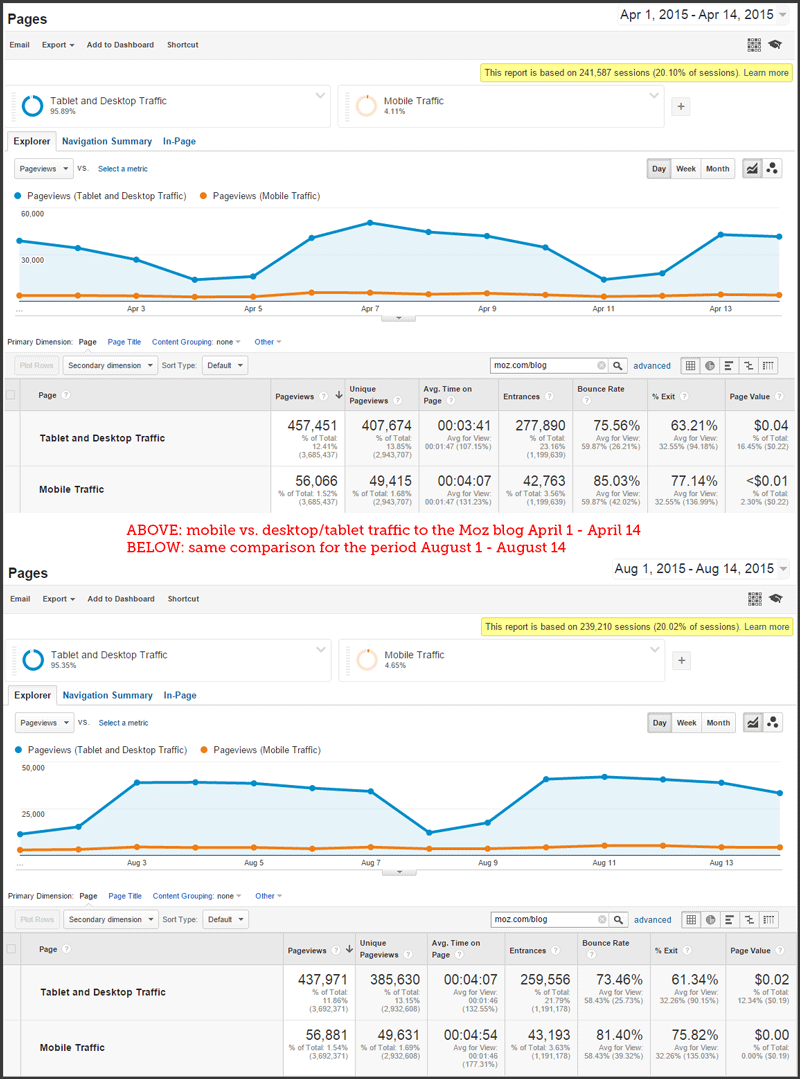
To be sure, though, I dug in a bit further. Below is a look at traffic just to the pages containing “moz.com/blog,” all of which were updated on April 20th and received Google’s “mobile-friendly” label in the SERPs:

Those numbers look meager at best. It would seem that, since the change, Moz’s mobile readers haven’t engaged much more than they did on the old site that required pinching and zooming. That being said, there’s a number of other issues to consider:
- It’s plausible that mobile traffic would have taken a much harsher hit had we not updated in April
- Seasonality may be playing a role – mid-April to mid-August may have different mobile usage characteristics for Moz’s audience than January to mid-April
- The fact that not all pages on the site (in particular, our toolshttps://moz.com/products) are mobile-friendly could be having an impact on mobile usage (i.e. some readers may still associate Moz with being less mobile-friendly and thus are less likely to visit on a mobile device)
- Offering a mobile-friendly experience could be having a positive psychological and branding impact on our audience even if it’s not reflected in the raw numbers (brand association bumps are very hard to measure, but that doesn’t mean they don’t have value)
Overall, I’m really glad Moz made the move to mobile-friendly. It’s empathetic to our mobile audience, it sets a good example, and it will almost certainly have a long-term positive impact vs. keeping the site non-mobile friendly. That said, I think it was also likely the right decision to focus on other, critical projects in 2014. The benefits of mobile-friendliness for Moz, given our audience’s profile and usage habits, suggest a more subtle, slow trend to mobile vs. other, more mobile-focused niches.
My perspective is that going mobile-friendly is a smart move for every site, but that it’s no panacea, nor will it necessarily have a universal, direct, immediate, positive impact on traffic and engagement. Every site and every audience is different – plan and prioritize your website investments accordingly and don’t be afraid to challenge assumptions (hopefully with data and not just opinions).
p.s. If you found this interesting, you may also want to check out a short update I did about our move to HTTPS with an annotated chart here.
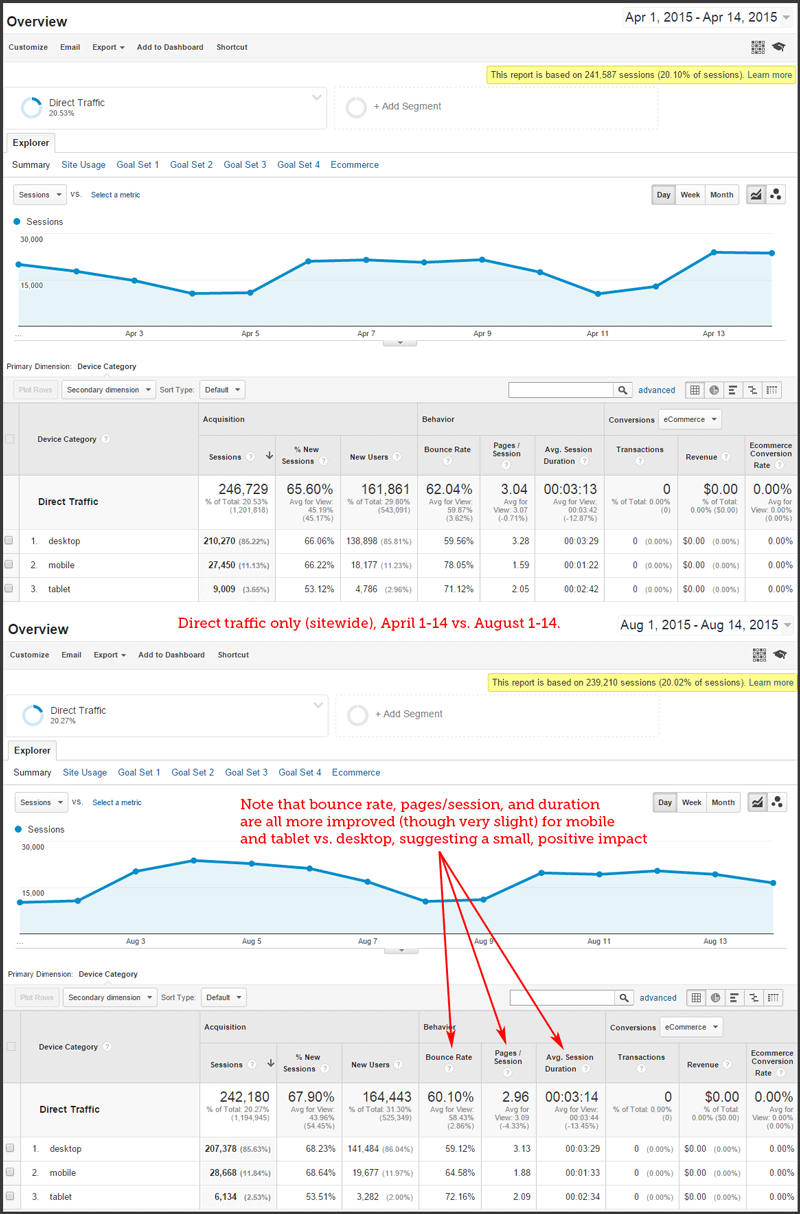
p.p.s. I got a nudge to include two additional charts, which can be found below. The first shows traffic across the site from only direct sources (email, type-in, bookmark, etc) comparing desktop, tablet, and mobile:

The second (below) shows traffic only to the blog for a slightly smaller date range (April 1-14 vs. August 1-14) in order to get a better sampling set from Google Analytics: